Portada del sitio > SPIP > Un logo del sitio para cada sección con SPIP
 Un logo del sitio para cada sección con SPIP
Un logo del sitio para cada sección con SPIP
Lunes 8 de octubre de 2007, por
[*Objetivo*]: hacer que nuestro logo del sitio (el que aparece en todas las cabeceras de página) vaya cambiando en función de la sección en la que nos encontremos.
– En primer lugar debemos asignar un logo a cada una de las secciones (o al menos a las secciones en las que queramos que cambie el logo superior)
– Modifica tus ficheros:
/squelettes/rubrique.html y
/squeletes/inc-entete.html
Si no los tienes pones una copia de la carpeta /dist
– Renombra el fichero /squelettes/inc-entete.html a
/squelettes/cabecera_seccion.html
– Modifica el fichero cabecera_seccion.html sustituyendo la baliza
#LOGO_SITE_SPIP por esta #LOGO_RUBRIQUE
(ten en cuenta que aparece dos veces y tendrás que sustituir dos veces)
– Modifica el fichero /squelettes/rubrique.html
Al principio del fichero busca la línea:
<INCLURE{fond=inc-entete}>
y sustitúyela por:
<INCLURE{fond=cabecera_seccion}>
Voilà! Tiene que funcionar!
[*Mejorando el código*]
El método seguido puede quedar cojo si tenemos alguna sección a la que no hemos asignado logo. En su lugar aparecerá el nombre de la página (igual que si no tenemos logo del sitio).
Se puede mejorar el código de inc-entete quedando de la siguiente manera:
[(
<a rel="start" href="#URL_SITE_SPIP/">
[(#LOGO_RUBRIQUE||?{
[(#LOGO_RUBRIQUE
||image_reduire{370,200}
|inserer_attribut{alt,[(#NOM_SITE_SPIP|textebrut)]}
|inserer_attribut{title,[(#NOM_SITE_SPIP|textebrut)]}
)]
,
[(#LOGO_SITE_SPIP
||image_reduire{370,200}
|inserer_attribut{alt,[(#NOM_SITE_SPIP|textebrut)]}
|inserer_attribut{title,[(#NOM_SITE_SPIP|textebrut)]}
)]
})]
</a>
#FORMULAIRE_RECHERCHE)]
No olvide poner una coma que hay entre ambos bloques porque hace de condicional (si no hay logo de rubrique, pon logo del sitio).
Aunque no lo he probado debiera de funcionar.
[*Ver un ejemplo online*]
Realicé esta pequeña aportación como respuesta a una pregunta de Jesús Caba para la web del IES Alhamilla (Almería). Podéis comprobar el cambio de logo visitando las distintas secciones de la web.
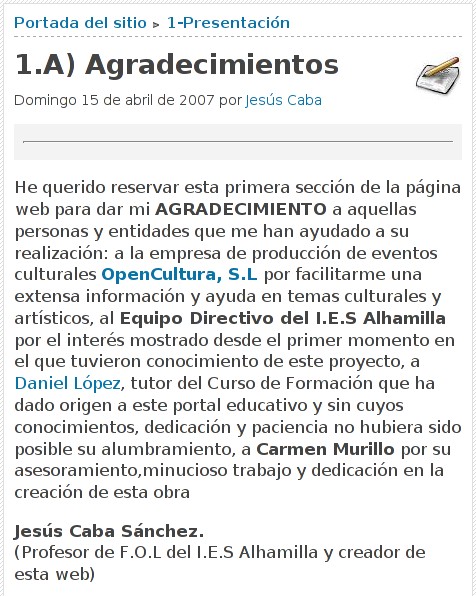
Por cierto, en dicha página se me agradeció la colaboración prestada, aunque ahora han cambiado de opinión y le dan el agradecimiento a otra persona. Resulta curioso, pero buscando en las entrañas de google:
Caché de google con artículo antiguo
Captura del artículo antiguo:

Captura del artículo a lun oct 8 22:59:53 CEST 2007

Sin embargo he decidido publicarlo hoy como respuesta a una pregunta desde la ODS (Oficina de Derechos Sociales) de Madrid que están montando una bonita web mediante esqueleto propio basado en unas modificaciones del esqueleto lubrin. Espero que les sea de utilidad esta aportación.
 lubrin.org
lubrin.org

Mensajes
1. Un logo del sitio para cada sección con SPIP, 12 de noviembre de 2007, 14:41, por kosilopez
Hola, soy Tomás y estoy "armando" la web de la ODS ( oficina de derechos sociales de Madrid). En primer lugar agradecer a Dani el hecho de haber creado no solo la base del esqueleto que utilizamos en la ODS sino también la paciencia y pedagogía que se ha tomado a la hora de explicar, paso a paso, todas las modificaciones, características y posibilidades del esqueleto Lubrin presentes en esta misma web. Personalmente le estaré siempre agradecido porque ha sido mi puerta de entrada a Spip y el "enganche" necesario para seguir profundizando en este CMS que por cierto recomiendo efusivamente.
Por lo demás, decir que sigo intentado pulir al máximo la página de la ODS para que quede bien chula y operativa porque el proyecto se lo merece.
Un abrazo y mil gracias.